
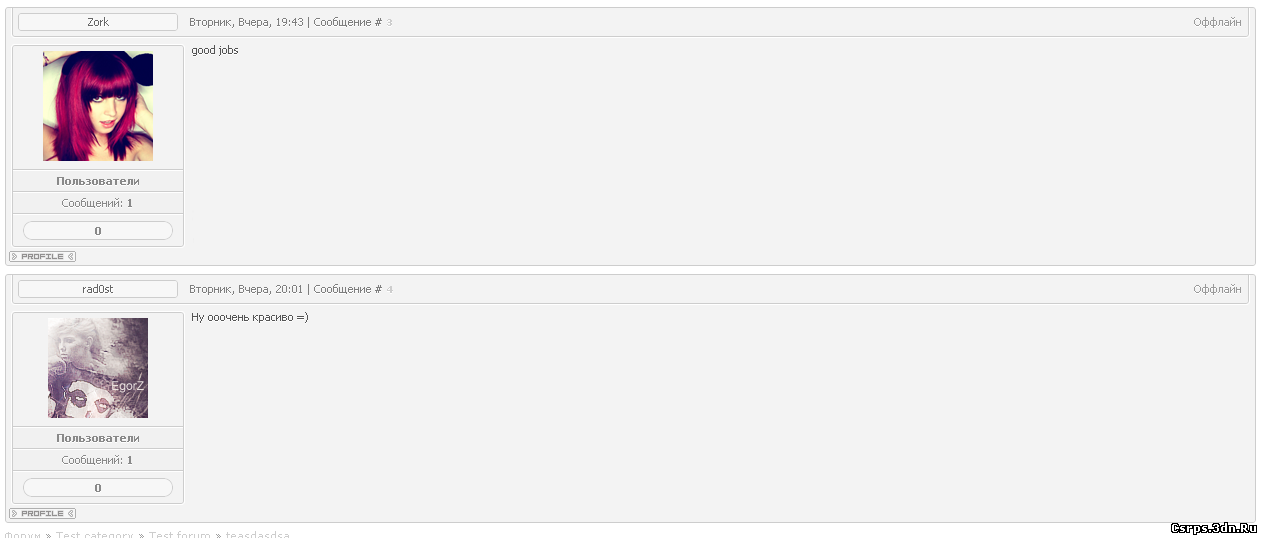
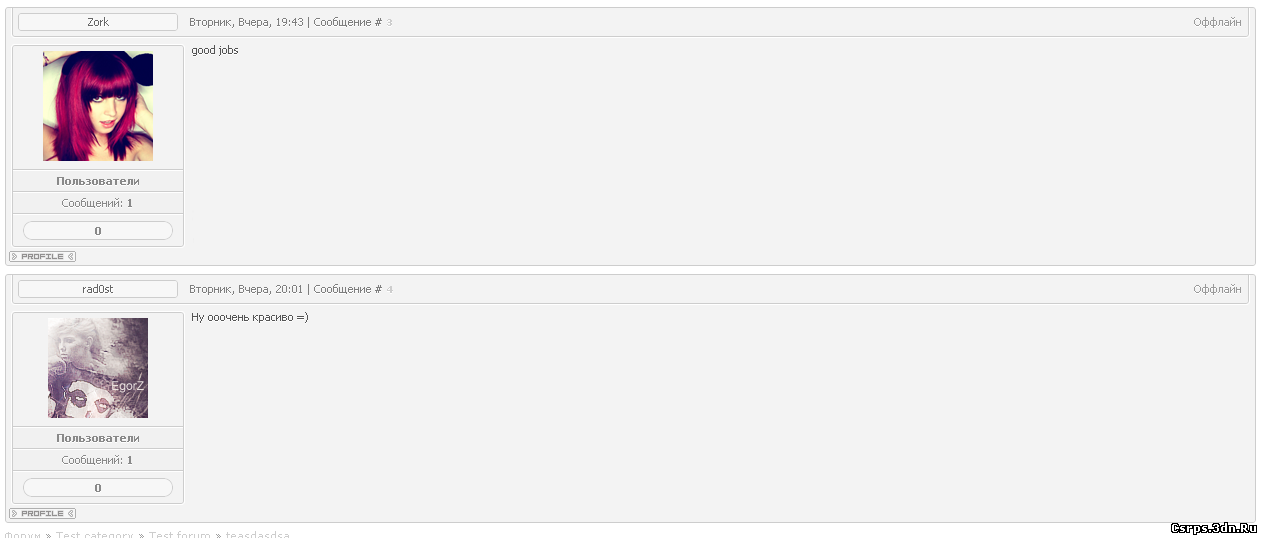
По просьбе пользователей выкладываем серый вид сообщения для форума.
Данный вид предназначен для светлых шаблонов, в остальных случаях будет
смотреться не очень красиво :D. С установкой думаю разберётесь, всё
ставиться очень просто.
Ну начнём ставить, заходим в ПУ > Дизайн > Управление дизайном (CSS) и в конец вашего CSS вставляем следующее:
Код /* Вид сообщений форума*/
a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepUsee:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepUsee div.RepUse {border:1px solid #ccc; background:#f7f7f7; padding:2px 5px 2px 5px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;}
a.RepUsee div.RepUse:hover {background:#fff; text-shadow:0px 1px 0px #fff;}
a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepViss:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepNizz:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepMidd:hover {text-decoration:none; color:#888; font-size:11px; font-family:tahoma;}
a.RepViss div.RepVis {border:1px solid #ccc; border-left:0px; background:#f7f7f7; color:#888; font-weight:bold; padding:2px 6px 2px 4px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-top-right-radius:9px;-webkit-border-bottom-right-radius:9px;-moz-border-radius-topright:9px;-moz-border-radius-bottomright:9px;border-top-right-radius:9px;border-bottom-right-radius:9px;}
a.RepViss div.RepVis:hover {background:#1d9808; color:#fff; text-shadow:0px 1px 0px rgba(0,0,0,0.35);}
a.RepNizz div.RepNiz {border:1px solid #ccc; border-right:0px; background:#f7f7f7; color:#888; font-weight:bold; padding:2px 4px 2px 6px; text-align:center; text-shadow:0px 1px 0px #fff; -webkit-border-top-left-radius:9px;-webkit-border-bottom-left-radius:9px;-moz-border-radius-topleft:9px;-moz-border-radius-bottomleft:9px;border-top-left-radius:9px;border-bottom-left-radius:9px;}
a.RepNizz div.RepNiz:hover {background:#c31313; color:#fff; text-shadow:0px 1px 0px rgba(0,0,0,0.35);}
a.RepMidd div.RepMid {border:1px solid #ccc; border-right:0px; border-left:0px; background:#f7f7f7; padding:2px 5px 2px 5px; text-align:center; text-shadow:0px 1px 0px #fff;}
a.RepMidd div.RepMid:hover {background:#fff; text-shadow:0px 1px 0px #fff;}
.postTable {border:1px solid #ccc; background:#f3f3f3; margin-top:5px; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #fff;}
a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#555;}
a.postUser div {border:1px solid #ccc; background:#f7f7f7; color:#666; padding:1px 4px 2px 4px; text-align:center; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser div:hover {background:#fff; border:1px solid #c7c7c7;}
.postFirst, .postRest1, .postRest2 {background:transparent;}
.postSeparator {height:1px;background:transparent;}
.infuserF {padding:3px 5px 4px 5px; background:#f1f1f1; text-shadow:0px 1px 0px #fff; font-size:11px; font-family:tahoma; color:#888; text-align:center;}
.posttdMessage {padding:5px 5px 5px 2px; font-size:11px; font-family:tahoma; color:#555; text-shadow:0px 1px 0px #fff;}
.posttdMessage img {max-width:680px;}
.WrapInfo {border:1px solid #fff; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.WrapInfo2 {border:1px solid #ccc; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
.postTdTop {border:1px solid #fff; border-top:0px; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.postTdTop2 {border:1px solid #ccc; border-top:0px; padding:5px 5px; font-size:11px; font-family:tahoma; color:#7d7d7d; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.postTdTop2 a {font-weight:bold; text-decoration:none; font-size:10px; font-family:verdana;}
/* ---------- */
Теперь заходим в Дизайн > Управление дизайном (Шаблоны) > Форум - Вид материалов > и заменяем всё на:
Код <style type="text/css">
#bg {background-image:url('http://csrps.3dn.ru/cska/bg-postbody_fir.png'); background-position: top right; background-repeat: no-repeat;}
</style>
<div class="postTable">
<div style="padding:0px 5px;">
<div class="postTdTop"><div class="postTdTop2">
<div style="float:right; margin-top:2px; margin-right:1px;">
<?if($USER_STATUS$='<span class="statusOffline">Offline</span>')?><span style="font:11px tahoma; text-shadow:0px 1px 0px #fff; color:#999;">Оффлайн</span><?endif?>
<?if($USER_STATUS$='<span class="statusOnline">Online</span>')?><span style="font:11px tahoma; text-shadow:0px 1px 0px #fff; color:#178206;">Онлайн</span><?endif?>
</div>
<div>
<span style="margin:0px 9px 0px 0px;"><a class="postUser" href="javascript://" onClick="emoticon('$USERNAME$,');return false;"><div style="width:150px; display:inline-block; text-align:center;">$USERNAME$</div></a></span>
<span style="text-shadow:0px 1px 0px #fff;">$WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</span>
</div>
</div></div>
</div>
<div sryle="padding:2px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="padding-left:1px;" width="178px" valign="top">
<div class="WrapInfo" style="margin-left:4px; margin-top:6px;"><div class="WrapInfo2">
<div style="padding:5px 5px 3px 5px;" align="center">
<?if($AVATAR_URL$)?><img title="$USERNAME$" style="max-width:150px; max-height:150px;" src="$AVATAR_URL$"><?else?>
<?if($GROUP_ID$='255')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='251')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='5')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='4')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='3')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='2')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='1')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?endif?>
</div>
<div style="margin-bottom:5px;" align="center">$GROUP_ICON$</div>
<div style="border-top:1px solid #ccc; border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div class="infuserF"><b>$GROUP_NAME$</b></div>
<div style="border-top:1px solid #ccc; margin:0px 0px;"></div>
<div style="border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div class="infuserF">Сообщений: <b>$POSTS$</b></div>
<div style="border-top:1px solid #ccc; border-bottom:1px solid #fff; margin:0px 0px;"></div>
<div style="padding:3px;"></div>
<div align="center"><?if($DO_REP_URL$)?>
<table style="margin-bottom:5px;" border="0" cellpadding="0" cellspacing="0" width="150px">
<tr>
<td style="padding-right:0px;" width="27px"><a href="$DO_REP_URL$" class="RepNizz"><div class="RepNiz"><b>-</b></div></a></td>
<td><a href="$READ_REP_URL$" class="RepMidd"><div class="RepMid"><b>$REP_RATING$</b></div></a></td>
<td style="padding-left:0px;" width="27px"><a href="$DO_REP_URL$" class="RepViss"><div class="RepVis"><b>+</b></div></a></td>
</tr></table>
<?else?>
<div style="padding:0px; margin-bottom:5px; width:150px;" align="center">
<a href="$READ_REP_URL$" class="RepUsee"><div class="RepUse"><b>$REP_RATING$</b></div></a>
</div>
<?endif?></div><div style="padding-top:1px;"></div>
</div></div>
</td>
<td style="padding-left:5px;" valign="top">
<div class="posttdMessage">$MESSAGE$</div>
</td>
</tr></table>
<div style="padding:3px;">$USER_DETAILS_ICON_BAR$ $ENTRY_MANAGE_ICON_BAR$</div>
</div>
<script type="text/javascript">
$(".postTable:first").attr('id','bg');
</script>
Иконки групп заменить на свои(прямую ссылку на иконки):
Код <?if($GROUP_ID$='255')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='251')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='5')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='4')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='3')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='2')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
<?if($GROUP_ID$='1')?><img title="$USERNAME$" style="width:150px; height:150px;" src="ВАШИ ИКОНКИ ГРУПП"><?endif?>
|