
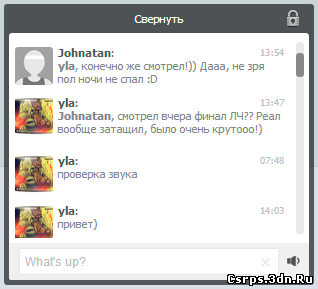
Отличный мини-чат для uCoz в стиле окна диалога ВКонтакте. Чат обладает очень многими необходимыми функциями: красивым скроллингом, звуком при новых сообщениях, сворачиванием/разворачиванием блоков, перемещением по горизонтали, да и просто, красивым внешним видом.
Для общения с посетителями своего портала не достаточно формы обратной связи и комментариев. Для того, что всегда моментально отвечать на вопросы пользователей и всегда быть на связи, и был создан данный мини-чат для uCoz. После установки мини-чата любой пользователь сможет принимать активное участие в развитии и жизни сайта, от обсуждений об обновлениях портала, до обычных диалогов, просто написав сообщение в чат.
Стандартный мини-чат занимает в контейнере не мало места, а так же в нем отсутствует звуковое уведомление о новых записях, поэтому если вы решите активировать данный модуль, то данная его реализация именно для вас.
Цитата Примечание: Если вдруг появится ошибка: "Не заполнено поле сообщения", то необходимо удалить системный оператор $CHAT_BOX$, который в основном находится в ПУ - Управление дизайном - Первый (второй) контейнер.
Установка:
Изначально, в панели управления, необходимо нужно активировать модуль "Мини-чат", а так же отключить капчю у всех групп пользователей.
1. Скопируйте код ниже и вставьте его в ПУ » Вид материалов мини-чата:
Код <div class="msg"><div class="block1"><div class="block2">
<a href="/index/8-$USER_ID$" target="_blank" rel="nofollow" title="$USERNAME$"><img alt="$USERNAME$" class="avatar" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://csrps.3dn.ru/cska/avatar-default.gif<?endif?>" width="38" height="38"></a>
</div>
<div class="cMessage">
<div class="cMessage_inner">
<div><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus(); parent.window.document.getElementById('mchatMsgF').value+='$USERNAME$, ';return false;">$USERNAME$</a>:
<div class="commtime"><span title="$DATE$">$TIME$</span></div></div>
<div class="cMessage_body"<?if($NUMBER$='1')?> id="c_one"<?endif?>>$MESSAGE$</div>
</div>
</div></div></div>
2. Далее замените код в ПУ » Форма добавления сообщений:
Код <div class="mchat_add">
<div class="sound_on"></div><div class="sound_off"></div>
<?if(!$USER_LOGGED_IN$)?><div class="mchat_textedit">Необходима авторизация..</div><?else?>
<input id="mchatMsgF" maxlength="500" name="mcmessage" class="mchat_textedit" type="text" placeholder="What's up?" value="">
<div class="mchat_delstatus"></div>
<input type="submit" onclick="messages();setTimeout(function(){messages()},500)" value="Отправить" id="mchatBtn" />
<input id="mchatAjax" type="button" value="Отправить" disabled />
<?endif?>
</div>
3. И последним действием в нижнем глобальном блоке для правильно отображения вставляем следующий код:
Код <script type="text/javascript" src="http://csrps.3dn.ru/cska/cookie.js"></script>
<script type="text/javascript" src="http://csrps.3dn.ru/cska/minichat.js"></script>
<link type="text/css" rel="StyleSheet" href="http://csrps.3dn.ru/cska/minichat.css">
<div class="chat_over"> <div title="Заблокировать чат" id="chatlocking"></div>
<div id="bottom_chat" onclick="hide_chat()">Свернуть</div><div id="top_chat" onclick="show_chat()">Развернуть мини-чат</div>
<div id="cht" onclick="show_chat()">
<div class="ngd"><div id="wrapper"><div id="scroller" class="comm"></div></div>
<div class="chtt">$CHAT_BOX$</div></div>
<div id="c_one_clon">0</div><div id="c_tell"></div></div></div>
Цитата http://ваш_сайт/mchat/0-1 - страница управления сообщениями в чате.
Установка завершена!
На этом установка окончена: в результате при загрузке страниц сайта вы увидите мини-чат в свернутом виде.
|